
Beating annoying minigames with Java☕ - Or: How to create a smart auto-clicker 🤖🎮 (2024-01-08)
Last week was slow. After a rather busy holiday season, I felt like I needed to relax a bit (pro tip:...
Here's a list of all the articles I've written across various platforms and blogs. Have a read!

Last week was slow. After a rather busy holiday season, I felt like I needed to relax a bit (pro tip:...

You probably know how much I like to try new things. I've published several posts about how I tried...

Here we go again. After building an image modal with CSS only (and completely neglecting...

It's been, again, a while since my last post here on DEV. In between posts, I've been rather busy...

Vue 3 has brought us a ton of fancy new features. The composition API lets us create components in a...

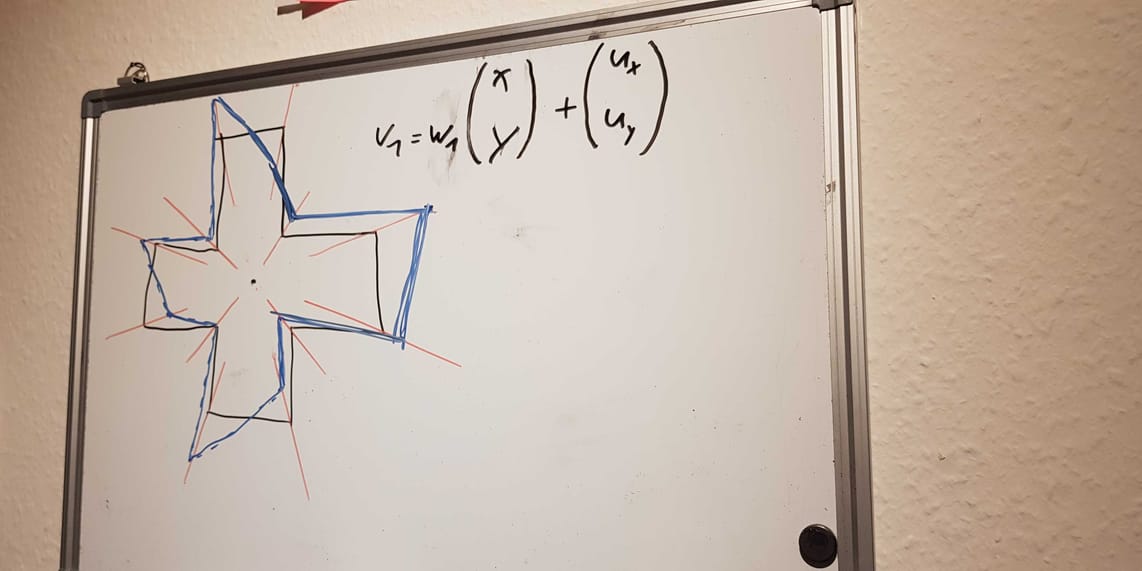
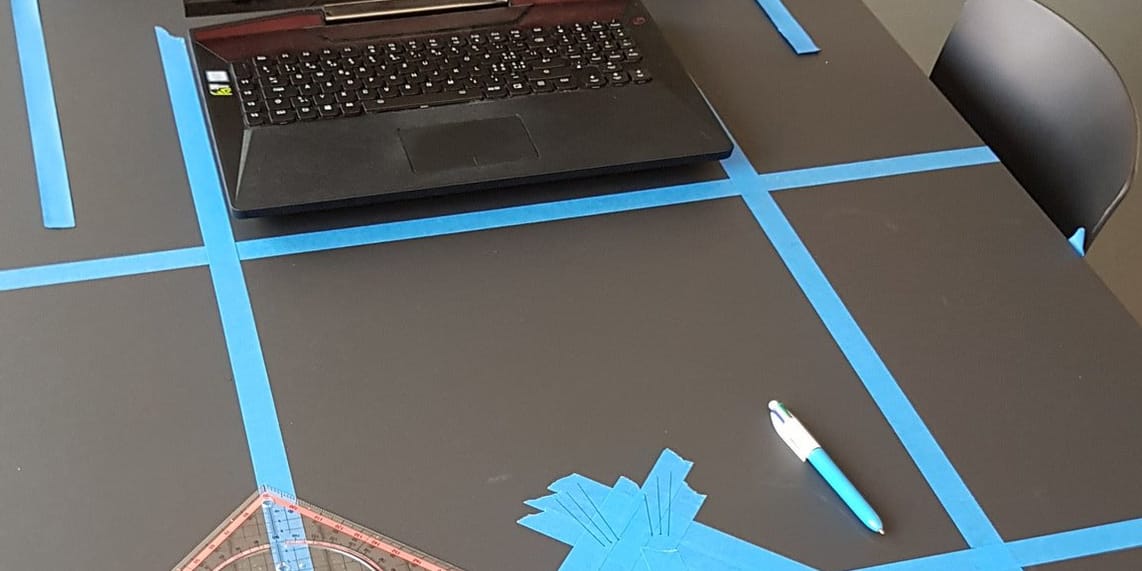
Last weekend, I had the task to craft and hold a four-hour workshop for a group of people who have...

Part 4 of my series about kinetic typography! Let's move some text around with HTML, CSS and JS! If...

Welcome to day 5! I think we're passt the next "line" of code, so we'll use the most liked "piece" of...

Another 24 hours have passed and we're now on day 4. @manthanbhatt has posted today's most liked...

Day 3! We're getting somewhere! Thanks to everyone that contributed! @sherrydays posted the most...

Day 2! The response on the first post was amazing, thanks to everyone that contributed! @ben's...

This experiment is inspired by a post on the ProgrammerHumor subreddit, where the original author did...

Randomness is weird. Apart from the fact that true randomness on computers can only be achieved with...

Time to celebrate! Today marks my two-year anniversary on dev.to! With a total of 52 published...

(Cover image created with Dall-E mini and the caption "an AI wearing a funny top hat" - you know,...

Part 3 of my series about kinetic typography! Let's move some text around with HTML, CSS and JS! If...

I was experimenting with Vue's v-model the other day. I wanted to figure out if what the Vue docs...

Cover photo by Flickr user Brendan Keene Ah, it is spring time on the northern hemisphere! The...

(Cover photo by Flickr user FolsomNatural) Hands up - who has played this absolute classic for hours...

Here we go again! Another one of these, and promise, you will be questioning my sanity after this...

Autoplay can be pesky. Moving things are taking away the users focus. A listicle with lots of...

Vue is amazing. Seriously, Evan You and the community have done an amazing job with it and I've spent...

Part 2 of my series about kinetic typography! Let's move some text around with HTML, CSS and JS! If...

Part 1 of a new series! Let's build some kinetic typography with HTML, CSS and JS! So,...

I've been here for a while now. I love the community, the people are amazing and I learned so much...

Happy new year! We start this year with an epic showdown. Today, we'll teach a computer to play...

The certain situation the world has been in for the past almost two years has affected a lot of us...

This one's going to be a tiny bit weird. Yes, it's a listicle. Yes, the title is a bit clickbaity....

I mean, aren't they just beautiful to look at? I mean, look at them: Amazing, aren't...

No, seriously, don't. We'll be hacking our way through. This will involve a lot of dirty hacks and...

At Liip, we recently launched a full-fledged front end and a design system framework for the canton of Basel-Stadt, and we're excited to share it!

This interview with the head of the Computer Science and iCompetence program at the FHNW School of Engineering was published on the official blog 'Computer Science Studies' of the FHNW. It is in German.

Four weeks from the start to go live. Included? A payment provider, an external service, a fantastic design, great Lighthouse scores and a delighted client. How did we manage that?

Vue is amazing. Seriously, Evan You and the community have done an amazing job with it and I've spent a good part of my career working with Vue now. It kind of has become my go-to framework over the years and I would absolutely recommend it to everyone.

Our circle recently revisited our definition of done. One point: code reviews. They did happen, but often couldn't unfold their full potential. Question: How could we improve them?

Two weeks for a questionnaire. Built from scratch. No existing API to use. Just an Excel sheet full of questions and answers. And we learned so much. Here's what!

Most people know laser pointers. Apple Remote offers something like a laser pointer for Keynote. But how about using your smartphone as a pointer device in a web app?

Nuxt.js allows to create Vue apps fast. Deploying it to Heroku, Now, GitHub, and more is already covered - but what about platform.sh?

Imagine: You're an expert for real estate economics. You sit in a café, browsing lots for sale and you find the perfect piece of land for your next project. What do you do next?

An excellent way to store spatial and geographical data, such as real estates, municipal boundaries, rivers, lakes, streets, you name it, together with metadata, such as names, IDs, year of establishment, etc. are shapefiles.